Umbraco Uno - The one-stop website for everyone.
Umbraco Uno isn't a replacement for Umbraco Cloud or Umbraco Heartcore, this is a third product which Is hosted on Umbraco Cloud.
Umbraco Cloud is hosting service, an option for hosting a Umbraco CMS website on Umbraco servers. This website is no different to the one you could host on your own server or on a clients server, you can install packages, built your own plugins, etc and the bonus is Umbraco look after the maintenance of the cloud server and you also get upgrades at a click of a button, nice! There are other features but I just wanted to make it clear that Uno isn't Cloud.
Umbraco Uno isn't Umbraco Heatcore either, Umbraco Heartcore is a headless CMS which again is hosted with Umbraco.
you can read all about Umbraco Uno on their website, however, what I felt was lacking was some screenshots and some poking around the product to show it off. Maybe that will come later.
Just now you can sign up for a free 14-day trial of Umbraco Uno so I'd highly recommend taking Umbraco HQ up on this offer. No credit card is needed, you just enter in your details and within a couple of minutes, a site is ready for you to use.
Let's start ride towards Umbraco Uno.
When you register for the 14-trial period you can see Umbraco back office as you can see when you installed Umbraco CMS. but In this Umbraco Uno, you can find built-in theme base starter kit which have the advanced option for website development.
you just need to set up a component as you need it.
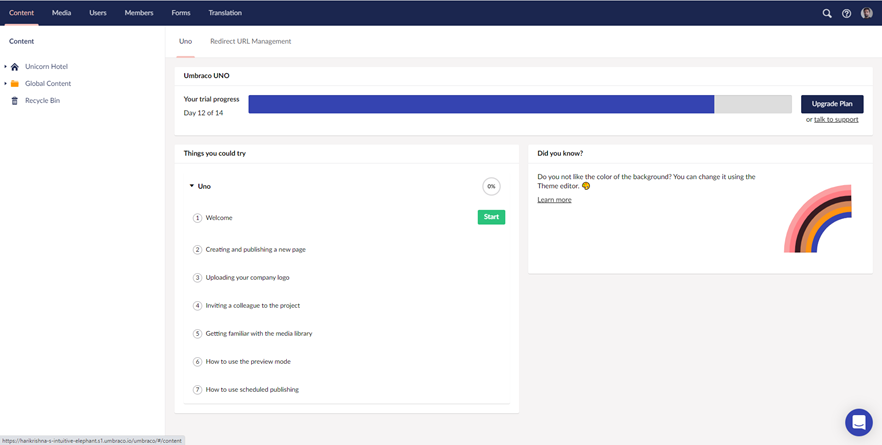
When you setup Umbraco Uno, it shows up a project which is hosted on Umbraco Cloud. You log in via Umbraco.io and you get the Umbraco Cloud dashboard. With the free trial, Umbraco also gives your project a unique name, my project was named "". I kinda like it, I might use the name for something in the future.
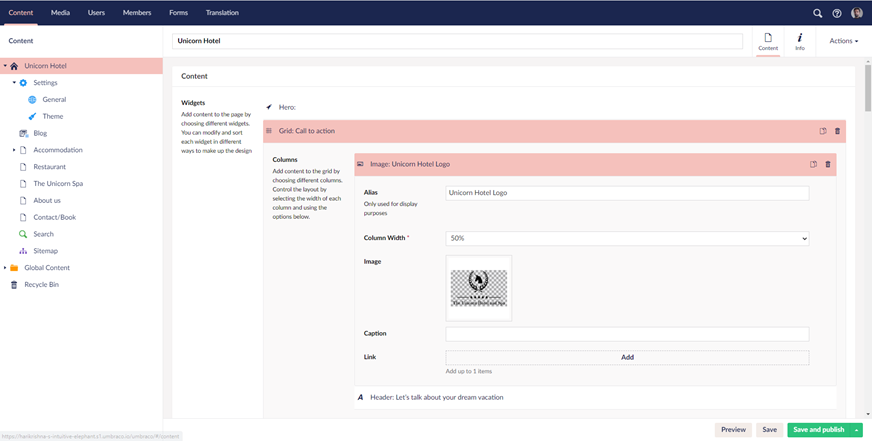
In this starter kit, it has some quite very dynamic components which we can use it as GRID and section-wise on the page.
Umbraco Uno Backoffice
When you first land on the back office, you get the usual prompt to take a tour around and work out how things work. I like this if you are brand new to Umbraco.

- Components
We can set page with some advanced components which is really good as we want. we can add a section as we want and also customize grid for component
We can set a widget for every section. in each section, we can set components in the grid view in the column.

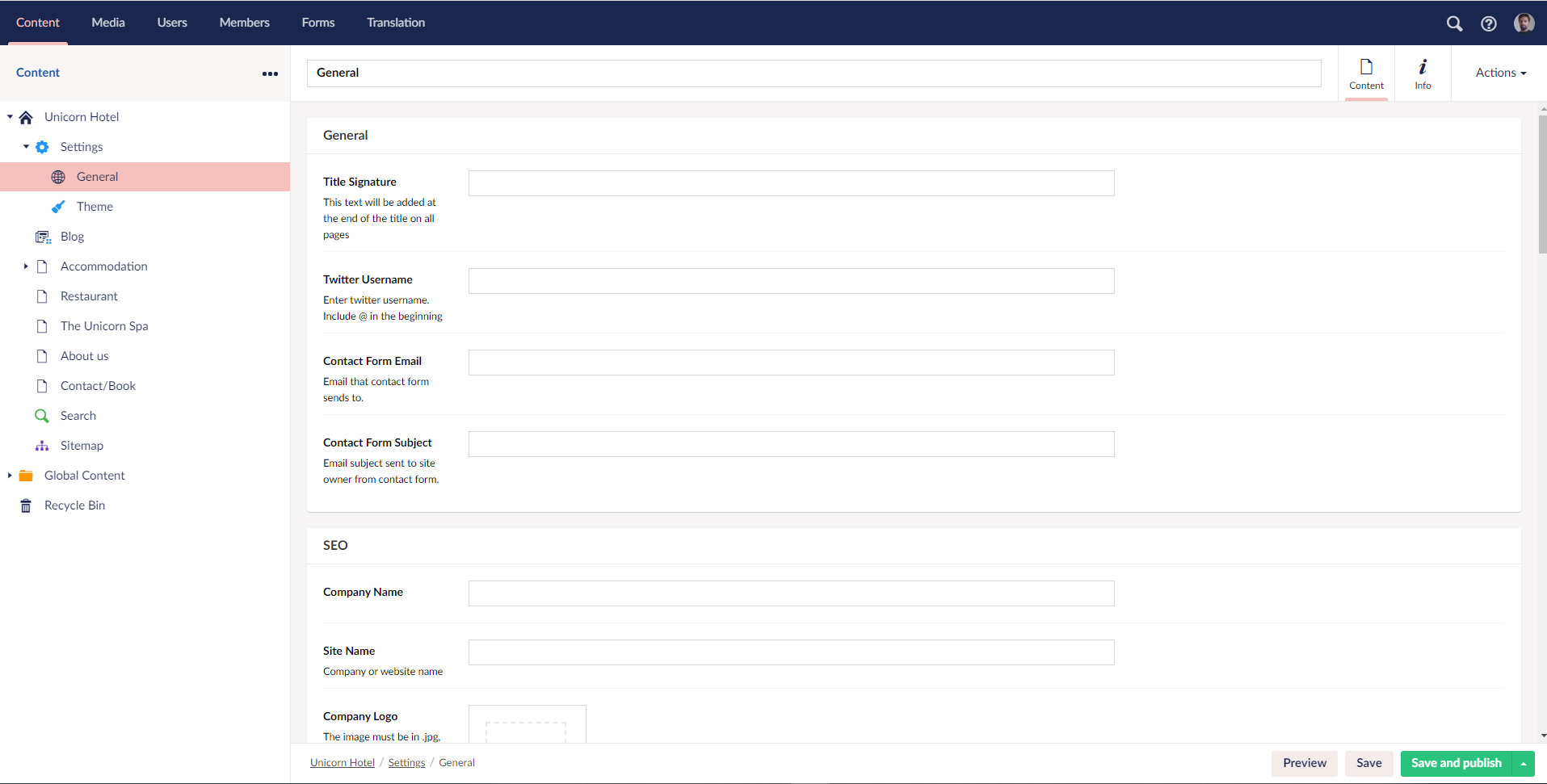
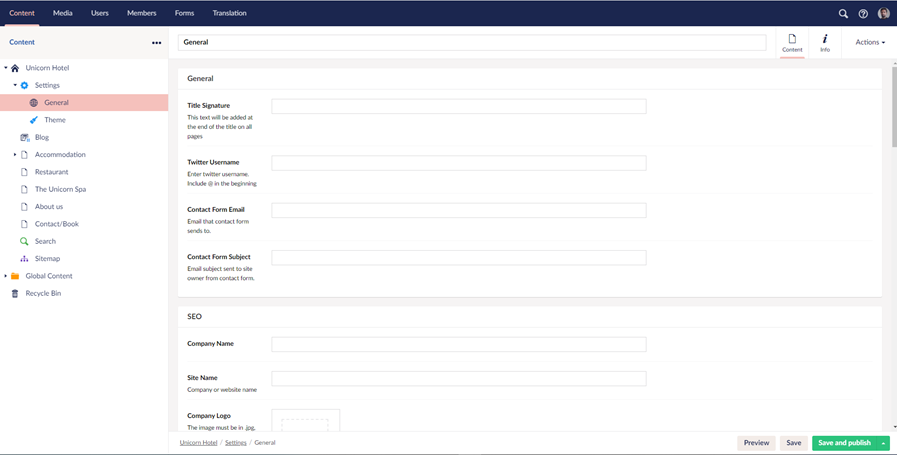
- Settings
In settings, There are different sections to set up data globally like,
- Google Analytics
- Instagram Account settings
- Newsletter settings: Mailchimp and Campaign Monitor
- SEO Metadata set up
- Some general settings for contact information and a contact form


- Theme
In theme content, you can define logo images, favicon, heading color, etc.
- you can set up dynamic font using form string-like, <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Open+Sans:300,300italic,italic,600,600italic,700,700italic,800,800italic|Open+Sans:300,300italic,italic,600,600italic,700,700italic,800,800italic">
- define font name
- Set color
- Set up some header properties
- Footer settings
- Grid settings
- Conclusion
The grid editor is nice, you could really customize a page to look different from the starter kit. It's easy to use and makes sense. There are a lot of options though for each page and if you are looking to have a consistent feel across your site, it might be nice to have a Global Setting option that a page can inherit from.
Thanks.

